![]()
Particle Google Analytics WebHook series
[wp_ad_camp_3]
Welcome to my Google Analytics Particle webhook tutorial series. As you know from a number of my past tutorial series I like to keep things short. I would rather stick to one topic in each tutorial so that you get the full idea of what we are trying to achieve. You are more then welcome to skip around in the series if I mention something that was covered in another tutorial I will link you to that so that you can find clarification if you need.
In the first tutorial I will give you a little introduction into Google Analytics and my opinion on how it can be used with Internet of things devices (IoT) . In the second tutorial we look how the measurement protocol is used to send data to Google Analytics and I explained about the parameters that are required to send data to Google Analytics. In the third tutorial we looked at how to send Events to Google Analytics using Particle webhooks, and in the final tutorial we will look at sending Screen Views to an application Google Analytics account.
Particle Google Analytics WebHook series:
- Particle Google Analytics webhook – Introduction
- Particle Google Analytics webhook – Measurement Protocol
- Particle Google Analytics Webhooks – events
- Particle Google Analytics Webhooks – ScreenView
Particle Google Analytics webhook – Measurement Protocol
This is is post number two in my Particle Google Analytics Webhook Tutorial series. In this tutorial we are going to look at how to send Hits and Events to Google Analytics using the measurement protocol. The parameters you send are different depending upon if you are sending hit data, event data as well as if you are sending it to a web Google Analytics account as opposed to an application Google Analytics account.
If you are familiar with the measurement protocol feel free to skip to the next tutorial. Particle Google Analytics Webhook where i show you how to create a hit and an event webhook that will send data to Google Analytics.
What is the Measurement Protocol?
The Google Analytics Measurement Protocol allows developers to make HTTP requests to send raw user interaction data directly to Google Analytics servers. This allows developers to measure how users interact with their business from almost any environment.
If you want to send data to Google Analytics it can be done simply by sending data to the HTTP endpoint. There is no authentication required anyone can send what ever they like to any Google Analytics account that they have the tracking id for. If you have Google Analytics on your website currently you are probably using the JS snippet Google gave you this also uses the measurement protocol. We are just going to be doing it manually with out the JS library.
End Points
There are two Google Analytics end points the first one records the actually hits the second is for debugging a hit. You can read all about validating hits here. Validating your requests can be very useful in debugging the hits in a lot of cases there are required fields that must be sent if you don’t then it wont work and you don’t get an error message. The easiest way to test is to just create your own HTTP get and put it in a web browser to see if it works.
The true endpoint we will be sending hits to is this.
https://www.google-analytics.com/collect
You can send a request as either a HTTP GET or a HTTP Post. They will both work however HTTP Get has a URL length limit of 8000 and HTTP POST has a body limit of 8192 bytes. Seriously though if you are sending that much data with IoT I want to know about it.
We are going to be using HTTP Post because …. I said so. Sorry cant come up with a better reason then that.
Required values
When sending a hit to Google Analytics there are a few fields that you must send if you don’t it wont work.
- Protocol version: v=1 // This value should always be one.
- Tracking id: tid=UA-XXXX-1 // This is the tracking id associated with the Google Analytics property you would like to record data to.
- ClientId: Cid=XXX // See explanation below
- Hit type: t=ScreenView // See explanation below
- Application Name: An=IoTDevice1 // See explanation below
Client Id
This anonymously identifies a particular user, device, or browser instance. For mobile apps, this is randomly generated for each particular instance of an application install. The value of this field should be a random UUID (version 4) as described in
Cid in my opinion is like a session id on a website it is used to identify users who return to your site. For Internet of Things (iot) I am really not sure how to best use this. What I have done personally is set a constant in my device each device has its own unique number. You can’t see cid on the Google Analytics website it is used internally for analytics processing.
Thoughts:
- (Could we / should we) change the Id when the device is flashed and its a new version of the code? Maybe.
- (Could we / should we) we change the cid once a day? Maybe.
This is another one of those things where Google Analytics wasn’t designed for this. No one has come up with any best practices for IoT analytics yet. I guess that is our job lets have some opinions on this one.
Hit Type
The type of hit. Must be one of ‘pageview’, ‘screenview’, ‘event’, ‘transaction’, ‘item’, ‘social’, ‘exception’, ‘timing’.
For now lets just look at pageview, screenview and events. In my code I wanted to record the current light level of the room once a minute. I decided that this would be a screenview. (Remember how i said that web accounts have pageviews? Well if you are using a web google analytics account as opposed to an application google analytics account like i am you would use pageview.) Then if the light changes by more then 50 points from the last recorded light level I record a light change event. An even its when something happens that is out of the ordinary.
- Once a minute send a screenview hit
- When something out of the ordinary happens send an event.
Just logging a screen view isn’t going to do very much. All you will have is a bunch of hits every minute or so. A decent use might be logging when someone clicks a button but again that could also be an event. What I did was log the current light level as a custom dimension every minute.
Thoughts: Consider when you come to my website i record this as a pageview, if you have been reading a page for more then 4 minutes i record that as an event.
How about a door sensor on the front door of your store? When someone enters the store you record a hit to Google Analytics. How about some motion sensors around the store someone stands in front of shelf number 5 which contains this session new items for more then 5 minutes you record that as an event. Again this is just me thinking out of the box as to how we could use IOT devices for Analytics in real-life.
[wp_ad_camp_5]
Custom Data
If you check the measurement protocol parameter reference there is a huge list of different parameters of data you can send to Google Analytics along with your hit. Two of them are custom dimensions and metrics. Custom variables are set up in the Admin section of the account you set up a custom variable you intend to send.

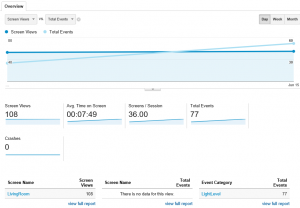
This is a screen shot of my first attempt at this. I have a slight problem with this data, its not useful. I am storing the current light level as a screen view every minute into a custom Metric. But that isn’t really useful.
Lets think about this: I have been sending current light level as a metric. What could we use a current light level metric for. Well metrics are can be summed up. So you could technically get a total light level for the day. If you had your sensor some where that you where sure was not effected by lights coming on and off you could judge which side of the year we are on maybe. Going up its the first part of the year going down you are in the second part of the year. Useful? Probably not. If you could figure out what the max light level for that day of year is for your location i guess you could tell how cloudy it was. Useful?
Sorry guys all i have right now is a light sensor, I swear i have placed an order for more toys but you are going to have to live with me just talking about light levels for now. So when you send your hit with any value you want wither it be a light sensor or a temperature sensor you are going to have to decide what you want to do with that information and if you want to store it as a custom dimension or a custom metric.
You can send a custom variable parameter along with either an event hit or a screenview / pageview hit. When you create it in the admin section of the Google Analytics website you get a number associated with it.
- cd1=Sports // will send a custom dimension with the value of Sports
- cm1=47 // Will send a custom metric with the value of 74
Remember metrics are used for mathematical calculations they are values of something.
Events
Lets look at events now. I almost think that events will be more useful for Internet of Things (IoT) then screen views but I wanted to show them to you anyway. The reason for that is that most of the Google Analytics website is built around screen views. If you only send events then only page that will be of use to you is the events page.
So events are when something happens, pushes a button, a light goes on, you detect smoke. I think we can agree those are all events. There are four parameters you can send associated with events only two of them are required though
- Event Category: ec=Buttons // required Specifies the event category.
- Event Action: ea=Pressed // Required Specifies the event action.
- Event Label: el=LivingRoom // Specifies the event label
- Event Value: ev=1 // Specifies the event value. Values must be non-negative.
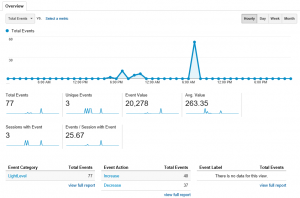
Here is an example of what I was sending
v=1&tid=xxxxx&cid=5555&t=event&ec=LightLevel&ea=Increase&ev=150&an=ParticalTesting&cm1=500
I am setting sending the custom metric for the current light level and the event value is the different between the current light level and the previous light level.
 I think we can agree this information is slightly more useful. I have placed it in the kitchen window in the drive way is an automatic light that turns on when it detects motion. We have an evil cat that likes to sleep on the car I was wondering how often the cat shows up. Apparently not that often because the only thing I am detecting right now is mid night raids to the refrigerator. Again this could be useful. Use it to detect sound increase and you will know when someone is in the house when you aren’t home? or when the kids get home from school?
I think we can agree this information is slightly more useful. I have placed it in the kitchen window in the drive way is an automatic light that turns on when it detects motion. We have an evil cat that likes to sleep on the car I was wondering how often the cat shows up. Apparently not that often because the only thing I am detecting right now is mid night raids to the refrigerator. Again this could be useful. Use it to detect sound increase and you will know when someone is in the house when you aren’t home? or when the kids get home from school?
Again I am going to leave the what to do with this up to you. I am just going to show you how to send the information to Google Analytics.
Application Name
Application Google analytics accounts require that you send the an paramater. Its basically application name, you can send what ever you like to it.
Conclusion
We are going to be sending screen views and events to Google Analytics if you want to send a value you can use custom dimensions or metrics. When sending custom variables it will be very important to decide which one you want to be sending. In the next tutorial we are going to start looking at how to get this to work with particle we are going to create a web hook to send the data.
Assuming you have created a Google Analytics account and its more then 24 hours old it should be ready to accept data. See you in the next post.