
Are you in the process of developing an application designed to incorporate one one or more of the Google APIs? Do you already have an application and want to add Google data to it? Are you having problems understating which type of Google Authentication you need to use?
This post number four in my six part beginning Google Development series, which started with the post Google Development for beginners and continued with registering a project with Google, and Google Developers console enabling APIs. Now we are going to look into adding public API key credentials to our project.
You may have seen Googles official authentication documentation. While Googles official documentation may be technically sound and valid information, I found it hard to understand when I was new to Google development. In this post I am not going to show you any code what I am going to try and help you understand what a public API is and how to access it using an API key.
[wp_ad_camp_3]
In this post we are going to look into creating a public API key to access public Google Data. In the end I will show you how to use it in a simple HTTP GET.
What is public data?
Public data is data that isn’t owned by anyone. Posts to Google+ that are shared public, the Google Analytics Meta Data API is also public data, there are even Google calendars with holidays that are public. YouTube videos that have been uploaded and set to public are also public data.
In order to access public data on Google you don’t need to be authenticated, but you do need to identify your application in your calls to Google. We do that by creating a project on Google Developer console and then creating a public API key to access the data we want.
Authenticated is the act of asking a user can I access your data, the user then has the option of accepting and authenticating your application or declining and not being able to use your application. This form of authentication is used in Oauth2.
So public data is data that is not owned by anyone and there fore we don’t need permission to access it.
Creating a project on Google Developer console
In the previous two posts in this series we looked at first how to registering a project on Google Developers console then we built upon our project in the next post by enabling APIs the APIs we intended to use in our project. If you don’t already have a project set up with APIs enabled I suggest you check those posts and come back to this one when you are done.
Creating Public API key
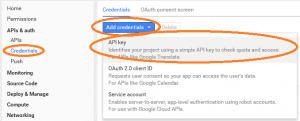
In the Google Developers console under APIs & auths menu you will find the credentials screen. From credentials screen click the Add credentials button. You will have a choice as to which type of credential you would like to create. Select API key.
As it says an API key identifies your project to Google using a simple API key to check quota and access, for apis like Google translate.
All an API key does really is tell Google that it is your project accessing their API. Google needs to know who is using there APIs for a lot of reasons not all of them are good. If someone set up a server or two to just make requests against Googles APIs all day this could cause problems for other users who are using the APIs for good. That is why we are all given a quota or a number of requests that we are allowed to make to Google APIs before we have to ask permission to access more.
What is quota?
Quota is how many requests you are allowed to make to a Google API without requesting permission to access more. Most of the Google APIs have a free quota, a number of requests Google lets you make without asking for permission to make more request. It does not always cost you anything to extend your quota it depends upon the API if you are going to have to pay for permission to make additional requests
We talked deeply about Quotas in the the last post in this series enabling APIs, so I am not going to write the same information again. If you haven’t read those post you should go back and read up about Quotas. It is very important to understand how Quota works and how it may affect your project in the future.
Type of key
The next step will be to choose the Type of API key you will need. You have four choices and the only use for them is to tell Google the type of application you are using and to help secure your application.
- Server key used for requests coming from a server or a native application.
- Browser key used for requests coming from a website or something hosted online.
- Android key used for Android applications.
- iOS Key used for iOS applications.
I am not an Android or iOS developer so I do not feel comfortable explaining how they work. However if one of my readers has experience with this please let me know we can add information about the Android key and iOS key creation to the article.
We are only going to talk about server keys and browser keys in this post. A server key and a browser key are pretty much the same thing just different ways of telling Google what type of application you are using, and where the requests are coming from.
Browser key
The first type of key we are going to talk about is a browser key. The name is slightly misleading in my opinion it should be web server key if you ask me. If the request is coming from a web server we would want to use a browser key. If you have a script on your website that when ever a user logs onto your site it fetches a list of the most popular YouTube videos, then you would use a browser key. This would be a bad idea really, because depending upon how many users you have on your website you would probably blow out your quota quite quickly but its still a good example. If you did want to do this you should run the script on the server once every five minutes or something and save it to a database then serve that information to your users as needed.
Browser key setup
On this screen you can fill in the Accept requests from these HTTP referrers (web sites) field to supply the name of your website. This is to secure your API key, in the unlikely event someone finds your API key they will not be able to make requests to the API unless their requests are also coming from your web server. http://localhost will also work
The reason we use a browser key instead of a server key is because, if you move the server hosting your website the IP address may change but the domain name won’t. The browser key will continue to work even if your domain name moves to a different IP.
Server key
The second type of key we are going to talk about is a server key. A server key is used when the request is either coming from a server or from an unknown location. If you have an installed application there is no way of knowing what the IP address of the user will be so we use a server key.
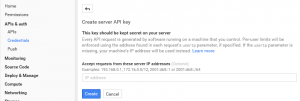
Server key setup
On this screen you can fill in the Request from these server IP address to tell Google about the IP address of the server or servers that will be making the requests, this is to secure your API key. In the unlikely event someone finds your API key they will not be able to make requests to the API unless their requests are also coming from your server.
However if you are making requests from an installed windows application you wont know the IP address of your users machine, so you can leave this field blank.
[wp_ad_camp_3]
By leaving the Request from these server IP address blank you are telling Googles that they should except requests from anywhere.
So a server key are normally used for requests coming from servers and from native windows applications.
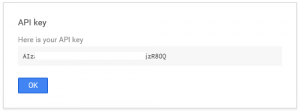
The key created
Congratulations you should now have an API key that you can use in your request. It is very important to keep this key secret and secure. Do not posted it to open source projects, do not share it with other users, do not release it in your code if a user could view the source and see it. This includes PHP projects such as WordPress plugins, you will have to tell your user how to create their own API key.
On November 5, 2014 Google made a change to the terms of use you can find that change here.
The important thing to remember about it is:
- Asking developers to make reasonable efforts to keep their private keys private and not embed them in open source projects.
You can read my post about my discussion with the author of the change in the Terms of service about how this will affect open source projects. Changes to the Google API terms of service.
No referrer restrictions warning
Google really wants to keep our API keys secure so if you have not supplied a referrer restrictions in your API key creation you will see a yellow warning symbol reminding you that you should do so.
You don’t have to supply this and in some instances you cant, but it is still a good idea to add one if you can.
Making a request
Since we enabled the YouTube API in the last post lets continue to use that. Lets try and find a list of the most popular public videos on YouTube.
Try and click on the following link.
{
"error": {
"errors": [
{
"domain": "usageLimits",
"reason": "dailyLimitExceededUnreg",
"message": "Daily Limit for Unauthenticated Use Exceeded. Continued use requires signup.",
"extendedHelp": "https://code.google.com/apis/console"
}
],
"code": 403,
"message": "Daily Limit for Unauthenticated Use Exceeded. Continued use requires signup."
}
}
Now why did we get that error message? The key part of this error message is the statement Continued use requires signup. Google is telling us that we need to be signed up to access the API.
Take your new API key and try and add it to this link. This will only work if you created an API key without supplying the referral because you are probably just going to place it in your current web browser. Sadly I cant give you one that I created myself because that would be against the terms of use that we already discussed.
Bingo we have data. This data is in JSon format. I suggest you look into finding one of the Google client libraries for accessing the API they parse the JSon nicely and make it much easier to work with.
Conclusion
Public data is data that is not owned by anyone and we don’t need to be authenticated to access it. We looked at how to create two different types of API keys a server key and a browser key, and what the difference between them was. It is most secure to add a referral location when we create a API key to ensure that no one tries to use our quota. Googles terms of use states that we must keep our API key save and secure and not share it with anyone.
API keys do not expire a key created today should work 6 months from now.
I hope this post helped to clear up how to create a public API key and how to use it. Join me for the next post where we look at how to create Oauth2 credentials.






Thanks a ton for this tutorial.
hello thanks for ur article its helpful but i got this error
daily Limit for Unauthenticated Use Exceeded. Continued use requires signup.
Something is wrong with how you are sending the key. If you where doing it correctly you wouldn’t see that error.
you can explain in detail the error: Daily Limit Exceeded for unauthenticated Use. Continued use requires signup
We wish you to help. I have read a lot but still have not found the answer. I do not know English is best to read more but I hope you help me understand.
In order to access private user data you must be authenticated. For public data you must identify your application. In the case of Private data you need to send an API key to identify your application. When requesting data for a user you must send the access token that gives you access to the users data which also inadvertently identifies your application. In both cases if you don’t send them you will get.
Note: Prior to a year or so ago you where allowed to make around 100 requests to a public API before you were locked out by this message. Around a year ago google changed it forcing everyone who wants to access their APIs to create a application on Google Developers console. I still know of one that doesn’t require it but i think its a special case.
Example: https://www.googleapis.com/youtube/v3/search?part=snippet open this in a web browser returns. Daily Limit for Unauthenticated Use Exceeded. Continued use requires signup.
If I create an application on Google Developers console and create a public api key i will then be able to run https://www.googleapis.com/youtube/v3/search?part=snippet&key={YOUR_API_KEY} and get the results.
Hope this helps.
Thank you. What you share is wonderful!
This can bring tremendous value to me.
I also hope to help others while having the same error.
After reading your reply I realized that there are two types of data.
It may conflict when using the API key and OAuth 2.0 client IDs keys.
Is so, each type of data need to configure different keys:
I am using OAuth 2.0. and I used the 4 steps:
1. Configure the flow by using function config ()
{
$ File = public_path (). “/ Client_secret.json”;
$ Client = App :: make ( “Google_Client”);
$ Client-> setAuthConfigFile ($ file);
$ Client-> setScopes ([
‘Https://www.googleapis.com/auth/plus.login’
‘Https://www.googleapis.com/auth/plus.me’
‘Https://www.googleapis.com/auth/userinfo.email’
‘Https://www.googleapis.com/auth/userinfo.profile’
]);
// Config refresh_token
$ Client-> setIncludeGrantedScopes (true);
$ Client-> setAccessType ( “offline”);
return $ client;
}
2. Functions redirected to Oauth 2.0
redirect_Oauth2 public function () {
$ Client = $ this-> config ();
$ Auth_url = $ client-> createAuthUrl ();
return redirect (filter_var ($ auth_url, FILTER_SANITIZE_URL));
}
3. Function Handle Reponse token.
handle_token public function (Request $ request) {
$ Client = $ this-> config ();
// Get the request rediect? Code = Token
$ Code = $ request-> code;
if (isset ($ code)):
$ Client-> authenticate ($ code);
$ Client-> getAccessToken ();
// Set Session == access_token
Session :: put ( “access_token”, $ client-> getAccessToken ());
return redirect ( “/ google / index”);
else:
return redirect ( “/ google / redirect_oauth2”);
endif;
}
4. Call API google Plus G + API demo
getPlus public function () {
$ Client = $ this-> config ();
// Get the session
$ Access_token = Session :: get ( “access_token”);
if ($ access_token):
$ Client-> setAccessToken ($ access_token);
if (! $ client-> isAccessTokenExpired):
$ Refresh_token = Session :: get ( “refresh_token”);
$ Client-> refreshToken ($ refresh_token);
$ Access_token = $ client-> getAccessToken ();
endif;
endif;
// Call API
if ($ client-> getAccessToken ()):
// API Google_Service_Plus
$ Plus = App :: make ( “Google_Service_Plus”);
$ User = $ Plus-> people-> get ( “me”);
var_dump ($ user);
endif;
}
– This code gives an error: Daily Limit for unauthenticated ….
I think there will be many similar mistakes. Do you see something wrong with my code please share.
A friend or someone reading your answer, as you helped me. They will really appreciate you!
would like to thank !
Hi : Linda Lawton
thank you Linda Lawton !
I’ve discovered a lot from php source code.
I come back to share with one comment.
Hopefully people will overcome behind:
How very simple in my php show it:
$client = new Google_client ()
var_dump ($ client);
It returns an instance of the server configuration $ client = null or Auth 2.0.
After a call to the service api
$plus = new Google_Services_Plus()
var_dump ($plus);
if $plus[“client”][‘config’] == null
please review the $client configuration.
If ok to continue.
attention on the same token $plus[“client”][“token”]
if the null check $getAccessToken();
and see $setAccessToken($ token);
edit until ok.
will solve the majority of these errors caused by api or client and where judgment was error.
Here is how to solve from your learning. The answers to questions about public api and select ID
Hello, I’ve got a question concerning the keys. Sometime ago I’ve used this guide (https://elfsight.com/blog/2016/12/how-to-get-youtube-api-key-tutorial/) to get the YouTube key https://console.developers.google.com/apis/api/youtube.googleapis.com/. Can I get other keys, and is there a shared limit for all the YouTube keys?
As far as i know there is no limit to the number of API keys you can create for a project on Google developer console there may be one but i have really never tried to find it. What you need to remember is that the quota will be the same. So if you create 10 keys on the same project you will still have access to the same quota you will only be able to make X number of requests.
What you can do is create additional projects and create a key in each project and then they each have there own quota.
Thanks for sharing… Great article thanks a lot.
Brilliant walk through! Thank you!
var channelName = ‘MYchannel’;
$(document).ready(function(){
$.get(
“https://www.googleapis.com/youtube/v3/channels”,{
part: ‘contentDetails’,
forUsername: channelName,
key: ‘keyyyyyyyyyyyyyyyyyyyyyyyyyyyyy’},
function(data){
$.each(data.items, function(i, item){
console.log(item);
pid = item.contentDetails.relatedPlaylists.uploads;
getVids(pid);
})
}
);
function getVids(pid){
$.get(
“https://www.googleapis.com/youtube/v3/playlistItems”,{
part: ‘snippet’,
maxResult: 10,
playlistId: pid,
key: ‘keyyyyyyyyyyyyyyyyyyyyyyyyyyyyy’},
function(data){
var output;
$.each(data.items, function(i, item){
console.log(item);
videoTitle = item.snippet.title;
output = ”;
// append to reslt listStyleType
$(‘#results’).append(output);
})
}
);
}
});
I want to fetch youtube videos title and likes . API key is ok and its enabled and HTTP referrers (web sites) is set still it show below mention error
{
“error”: {
“errors”: [
{
“domain”: “usageLimits”,
“reason”: “ipRefererBlocked”,
“message”: “The request did not specify any referer. Please ensure that the client is sending referer or use the API Console to remove the referer restrictions.”,
“extendedHelp”: “https://console.developers.google.com/apis/credentials?project=11111111111”
}
],
“code”: 403,
“message”: “The request did not specify any referer. Please ensure that the client is sending referer or use the API Console to remove the referer restrictions.”
}
}
ipRefererBlocked is your hint. In google developer console you set up an ip address that the request should be coming from. Remove that or add the correct Ip address.
Hi,
I am using Google Drive API and try to uplad the file on Google Drive via Google Drive API. But it’s give error that is “Login Required”. I am using node.js. The code for upload the file is
var uploadFileOnGoogleDrive = function(token) {
return new Promise(function(resolve, reject) {
console.log(“uploadFileOnGoogleDrive method is running…………………….”);
var fileMetadata = {
‘name’: ‘Claremont-Coral-Pillow-12×241.jpeg’
};
var media = {
mimeType: ‘image/jpeg’,
body: fs.createReadStream(‘/home/administrator/Pictures/Claremont-Coral-Pillow-12×241.jpeg’)
};
drive.files.create({
auth: token,
resource: fileMetadata,
media: media,
fields: ‘id’
}, function (err, file) {
if (err) {
console.error(err);
} else {
console.log(‘File Id: ‘, file.id);
}
});
});
};
You cant upload to google drive using public api key. You need to be authenticated.
So annoying no matter how many API keys I set up the daily limit is set to 0 even though my minute limit is like 18k requests and thousands per second lol I can’t do anything since it exceeds daily of 0 and get error 403. I just want to use the stupid api key so I can integrate YouTube search into my script in Linux I’m not looking to take over the world lol. I’d like to make a few requests at most a day. When I look to increase it’s asking for my company name and project name lol. I’m using it for personal use in a generic script sheesh google can’t you facilitate my use case?
if your daily limit is set to 0 then your account has been flagged by google and they are not going to give you access to anything. Check your email they may have told you why.
your only option is to request a quota extension and they will review your account before giving you the extension.